ライブプレビュー機能を備えた HTML・CSS・JavaScript エディタ

ブラウザでのライブプレビューやクイック編集、オートコンプリートなどの機能を備えたシンプルな HTML・CSS・JavaScript エディタ。拡張機能やテーマを追加してより使いやすいエディタにすることができます。
Brackets の概要
Brackets は、Web デザイナーやフロントエンド開発者向けに設計されたオープンソースの HTML・CSS・JavaScript エディタです。シンプルなユーザーインターフェースが特徴で、プロジェクト(HTML や CSS ファイルが入ったフォルダ)または単体の HTML や CSS・JSON ファイルを編集・作成するのに適しています。
Brackets の機能
Brackets の主な機能です。
| 強調表示 | 構文を強調表示 |
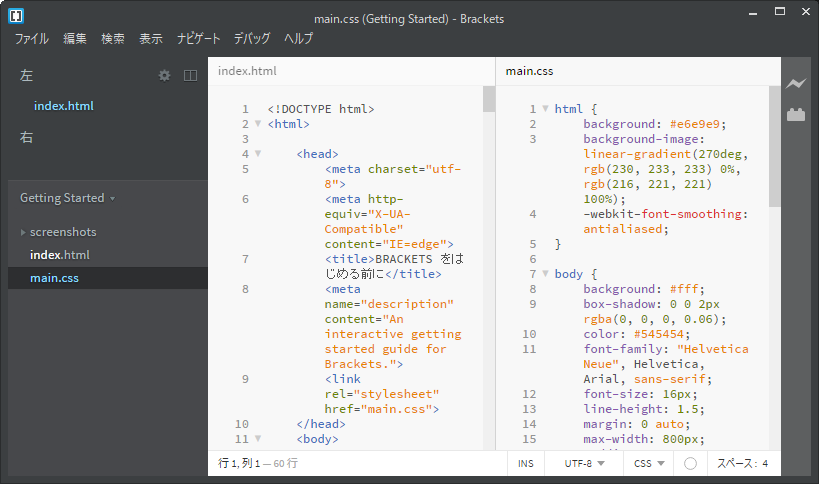
| 分割ビュー | エディタを上下または左右に 2 分割 |
| クイック編集 | 選択した id や class、色、関数をその場でインラインエディタで編集 |
| ライブプレビュー | ブラウザと同期して編集内容をリアルタイムで表示 |
| 拡張機能 | 編集に役立つ拡張機能やテーマを追加 |
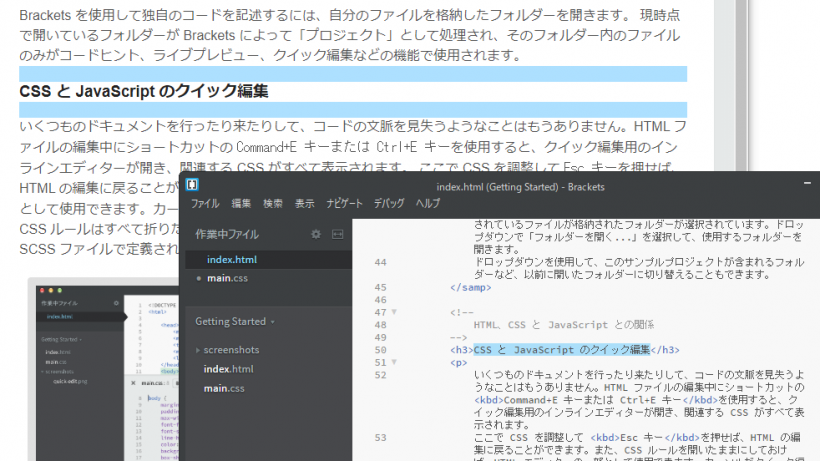
ライブプレビューでリアルタイムで確認
「ライブプレビュー」機能を使うと、実際のブラウザでの表示内容を確認しながら HTML や CSS を編集することができます。変更内容はリアルタイムで同期されるので、ブラウザを再読み込みする必要なく編集作業を行えます。
ライブプレビューを使うには Chrome ブラウザのインストールが必要です(既に Chrome を使用している場合は必要はありません)。
すばやく CSS や JavaScript を編集できるクイック編集機能
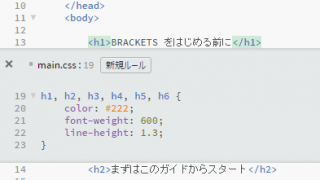
「クイック編集」は、class や id の属性がある HTML を選択したり、関数や色のコードを選択して、ほかの場所に移動することなくインラインのエディタで CSS や JavaScript を編集できる機能です(Ctrl+E キーで動作します)。
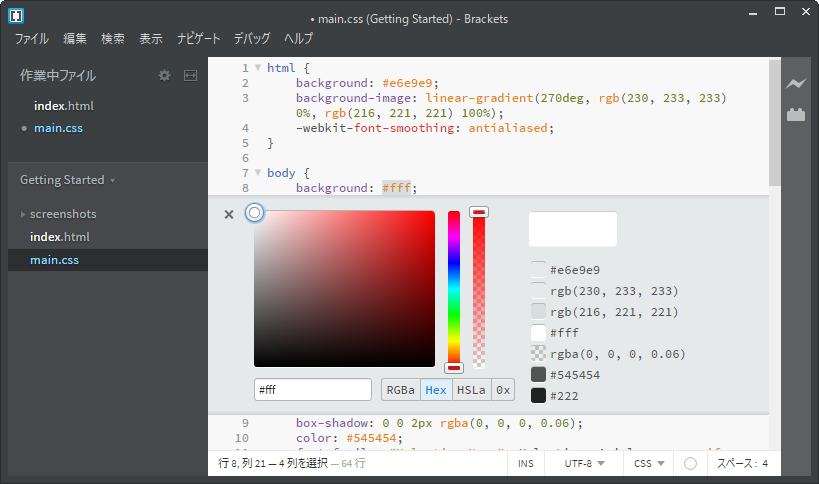
CSS の場合はクラスや ID に該当するセレクタが表示され、色コードを選択した場合はカラーピッカーが表示されます。
初心者からベテランまで使いやすいコードエディタ
Brackets は HTML・CSS・JavaScript を使用する開発者にとってとても使いやすいコードエディターです。
機能
- HTML・CSS・JavaScript の編集
- 分割ビュー(上下または左右)
- ブラウザでライブプレビューを表示
- id / class・色・関数をインラインエディタでクイック編集
- 拡張機能の追加
- 開発者ツール
ダウンロード
使い方
インストール方法(Windows)
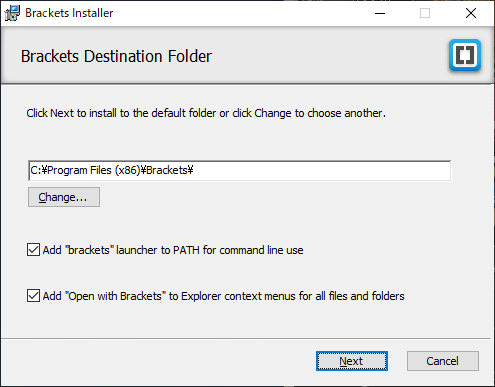
- ダウンロードした msi ファイルを実行するとインストーラが起動します。インストール先およびオプションを選択して[Next]をクリックします。

・Add “Open with Brackets” to Explorer context menu for all files and folders:エクスプローラーコンテキストメニューに「Open with Brackets」を追加
- [Install]ボタンをクリックするとインストールを開始します。

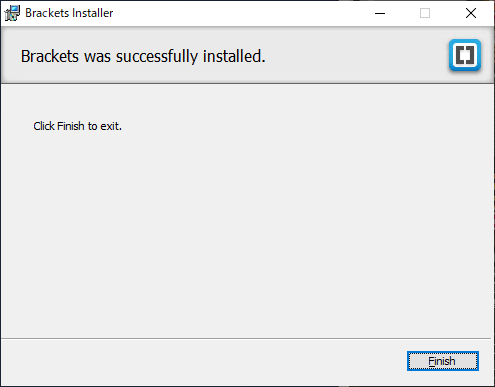
- インストールが完了しました。[Finish]ボタンをクリックして閉じましょう。

基本的な使い方
1.ファイル/フォルダを開く
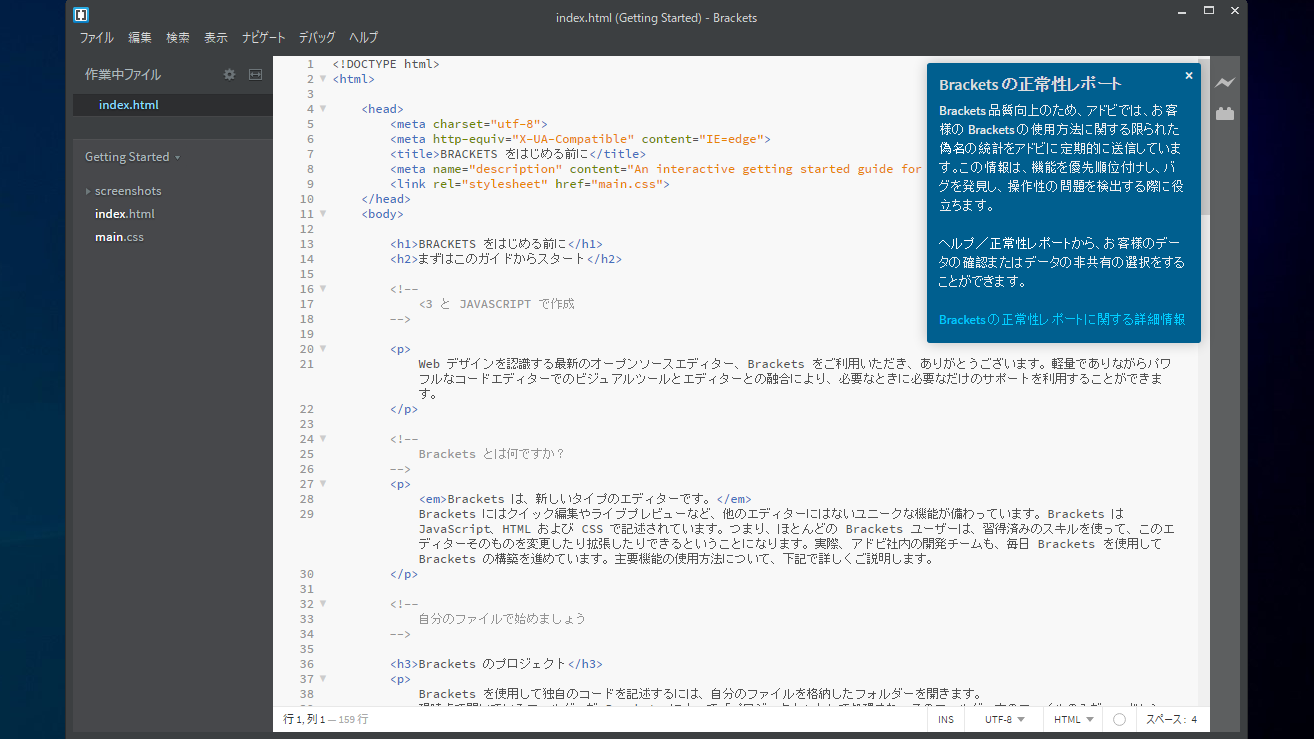
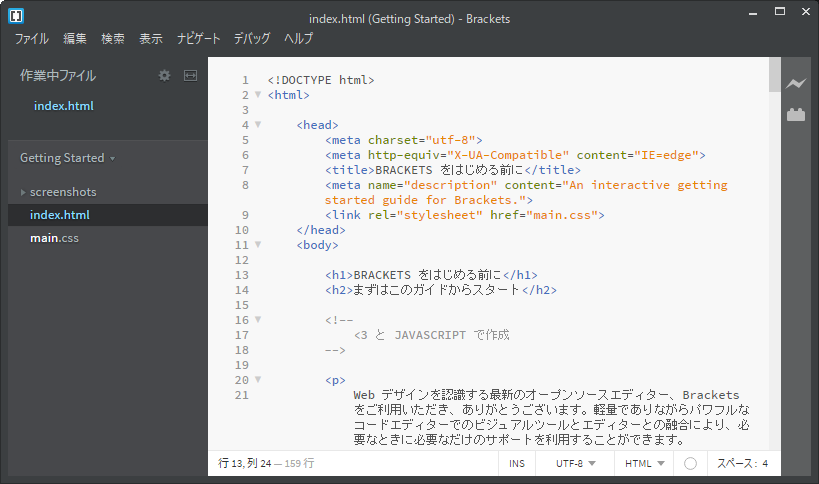
Brackets を起動すると、デフォルトの「Getting Started」プロジェクトが開きます。
- 「ファイル」 >「 フォルダーを開く」から別の新しいフォルダを開くことができます。

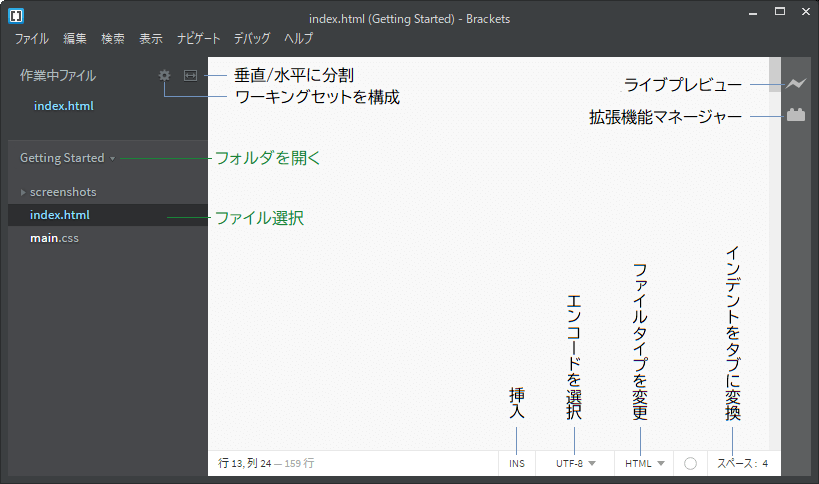
2.パネル
- パネル上の操作の説明です。

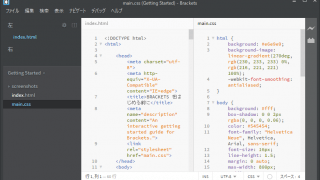
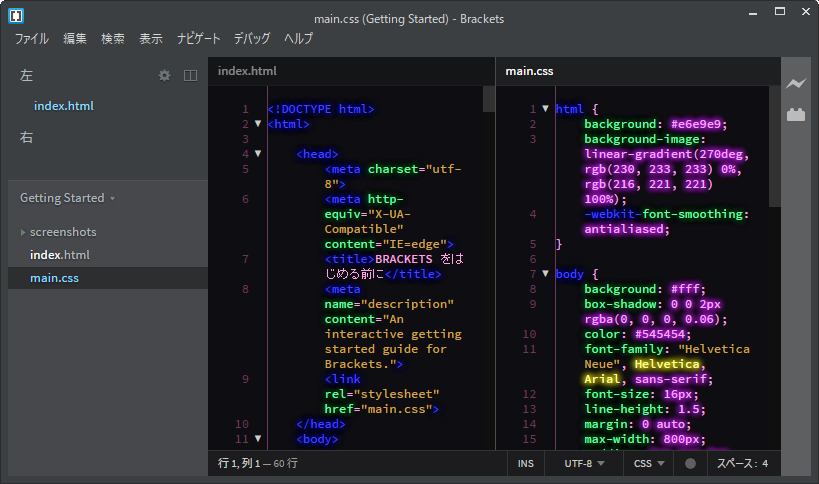
3.エディタ画面を分割する
分割ボタンまたは「表示」メニューの「上下分割」「左右分割」を選択すると、エディタの画面を上下または左右に分割できます。

編集の機能
1.クイック編集
コード部分を選択した状態で「Ctrl + E」キーを押すと、インラインのエディタが開きます。
- HTMLファイルに class または id 属性がある場合は、一致するCSS・SCSS・LESS ルールが表示されます。

- 色を選択して「Ctrl + E」キーを押した場合は、インラインのカラーピッカーが開きます。

2.ライブプレビュー
HTML や CSS ファイルを選択して 「ファイル 」>「 ライブプレビュー」を選択すると、ブラウザでプレビューが表示されます。
- HTML ファイルと CSS ファイルを編集すると、ブラウザーのプレビューはリアルタイムで更新されます。
- 選択した部分はブラウザ上で強調表示されます。
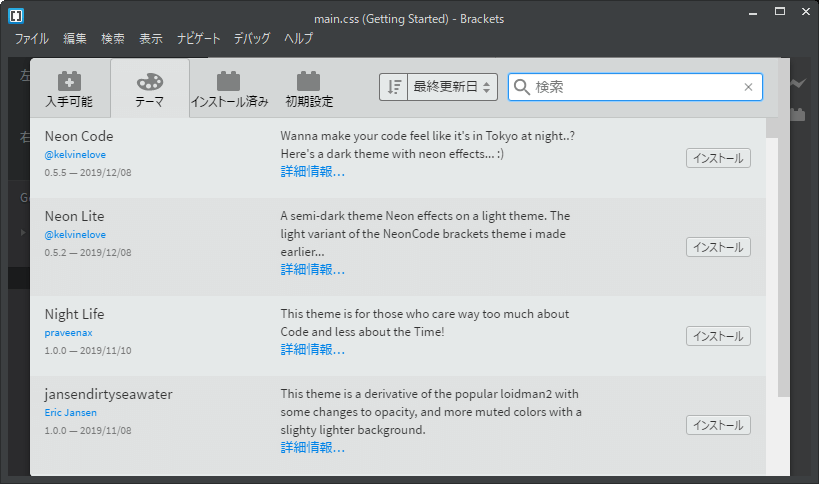
拡張機能をインストールする
「ファイル」>「拡張機能マネージャー」を選択すると拡張機能の管理画面が開きます。
- 「入手可能」と「テーマ」タブから拡張機能をインストールできます。
- テーマをインストールした場合は「表示」>「テーマ」を選択するとテーマを変更できます。